


SUNWIN ⚡️ Link Tải SUNWIN Tháng 7 Cô Hồn An Toàn Nhất Không Bị Chặn
SUNWIN là cổng game cá cược trực tuyến nổi tiếng trên thị trường hiện nay. Sân chơi sẽ mang đến cho anh em nhiều sản phẩm cược hấp dẫn cùng nhiều tỷ lệ thưởng cực lớn. Trong bài viết này, chúng tôi sẽ cung cấp những thông tin hay nhất về thương hiệu SUNWIN cho anh em tham khảo.
Sơ lược về cổng game SUNWIN
SUN WIN là một trong những cổng game SUNWIN đổi thưởng đỉnh cao tại Việt Nam. Sân chơi đã có hơn 8 năm phát triển và được thành lập từ năm 2016 tại quốc gia Philippines. Đặc biệt, thương hiệu được đầu tư phát triển bởi công ty chuyên về lĩnh vực Casino – Playtech. Đồng thời, sân chơi cũng chịu sự giám sát chặt chẽ của tập đoàn cá cược PAGCOR. Do đó, mọi hoạt động cá cược của người chơi tại trang game đều được đảm bảo an toàn tuyệt đối. Không những thế, trang web còn trang bị hệ thống bảo mật nhiều lớp để dữ liệu của tất cả cược thủ đều được đảm bảo bí mật. Bên cạnh đó, các sản phẩm giải trí trên trang web đều được cung cấp bởi nhà phát hành độc quyền. Nhờ vào điều này nên anh em sẽ được trải nghiệm những trò chơi vô cùng đặc sắc và mới nhất có tại đây.

Link vào cổng game SUN WIN mới nhất
Khi tham gia cá cược tại cổng game SUNWIN, người chơi cần phải thật cẩn trọng tìm kiếm đường link SUNWIN chính thức. Hiện tại, cổng game đã cung cấp một liên kết đến trang chủ chính thức để anh em có thể dễ dàng truy cập. Game thủ có thể nhận diện đường link này bằng cách click vào và không bị chuyển đến một trang web lạ. Ngoài ra, người chơi còn nhận diện link chính thống của cổng game SUNWIN bằng cách xem giao diện của trang web khi nhấn vào đó có phải là sân chơi không rồi mới tham gia chơi các tựa game tại đây.
Khám phá những ưu điểm nổi bật có tại trang game SUNWIN
Thương hiệu nổi tiếng là sân chơi mang đến nhiều sản phẩm giải trí hấp dẫn và dịch vụ chuyên nghiệp. Sau đây là những đặc điểm nổi bật của sân chơi mà anh em cược thủ không nên bỏ qua:
Giao diện đồ hoạ hiện đại
Cổng game SUNWIN sở hữu giao diện thiết kế vô cùng tinh tế, dễ nhìn. Đặc biệt, các tựa game và tính năng đều được bố trí rõ ràng, phù hợp với mọi độ tuổi. Anh em có thể ngay lập tức tìm thấy các game yêu thích chỉ cần vài thao tác cơ bản. Với tone màu sang trọng và bố cục hợp lý, sân chơi sẽ đem đến trải nghiệm cá cược vô cùng tuyệt vời cho cược thủ. Nhờ vào ưu điểm này nên thương hiệu luôn được nhiều anh em lựa chọn cá cược trực tuyến.

Bảo mật an toàn cao
Đảm bảo an toàn cho anh em cược thủ là một trong những tiêu chí được cổng game SUNWIN ưu tiên lên hàng đầu. Trang web hiện đang được xây dựng hệ thống bảo mật cao cấp để bảo vệ các dữ liệu thông tin của người chơi được an toàn. Bên cạnh đó, nền tảng cũng tuân thủ theo những quy định của pháp luật để mang đến không gian giải trí trực tuyến an toàn. Chính vì thế, anh em có thể hoàn toàn an tâm khi trải nghiệm chơi game cá cược tại trang web.
Giao dịch dễ dàng
Sân chơi rất chú trọng tối đa vào trải nghiệm giao dịch của người chơi với quy trình nạp rút dễ dàng. Hiện tại, cổng game SUNWIN đang hợp tác với nhiều ngân hàng uy tín và cung cấp cho cược thủ nhiều phương thức thanh toán như chuyển khoản, ví điện tử, thẻ cào, tiền ảo,…. Đặc biệt, thời gian xử lý giao dịch nạp/rút tiền cũng được hệ thống rút ngắn để đảm bảo anh em không phải chờ đợi lâu. Mặt khác, sân chơi cam kết bảo mật thông tin thanh toán của người chơi an toàn tuyệt đối.
Kho game đa dạng
Game thủ khi tham gia chơi cá cược tại SUN WIN sẽ choáng ngợp với kho trò chơi đa dạng. Trang web cung cấp đầy đủ các thể loại cá cược đặc sắc như slot game, game bài, thể thao, lô đề, mini game, bắn cá,…Các trò chơi đều được phát hành độc quyền bởi nhà phát triển game hàng đầu trên thế giới. Không những thế, đồ hoạ và âm thanh của các tựa game đều được xây dựng vô cùng chất lượng và sôi động. Đặc biệt hơn, thương hiệu còn nổi tiếng mang đến cho anh em những tỷ lệ thưởng cực hấp dẫn và cao nhất trên thị trường. Do đó, tay cược sẽ có cơ hội thỏa sức tận hưởng các tựa game và rinh về nhiều phần thưởng cực kỳ khủng.
Hỗ trợ khách hàng 24/7
Với mong muốn mang đến cho bet thủ những phút giây giải trí suôn sẻ và an toàn, SUNWIN đã xây dựng đội ngũ chăm sóc khách hàng chuyên nghiệp. Nhân viên của cổng game SUNWIN đều được đào tạo bài bản và có nhiều kinh nghiệm trong lĩnh vực cá cược. Mọi thắc mắc của cược thủ sẽ được nhân viên hỗ trợ 24/7. Bên cạnh đó, bộ phận CSKH cũng hỗ trợ tận tình trong những khung giờ cao điểm và các dịp lễ. Anh em sẽ có những trải nghiệm cá cược vui vẻ và không phải gặp các vấn đề gián đoạn trong quá trình trải nghiệm của mình.
App chơi game mượt mà
Với phiên bản ứng dụng dành cho điện thoại, cổng game SUNWIN sẽ giúp cho người chơi có thể dễ dàng tham gia cá cược bất cứ lúc nào. Anh em chỉ cần tải SUNWIN về thiết bị của mình là có thể trải nghiệm cá cược. Đặc biệt, sân chơi cũng cung cấp những phiên bản phù hợp và tương thích với hệ điều hành điện thoại iOS, Android. Ứng dụng cá cược của cổng game SUNWIN sẽ không làm tốn quá nhiều dung lượng thiết bị của anh em. Do đó, bet thủ có thể dễ dàng tải về thiết bị và trải nghiệm những tựa game thú vị ngay trên điện thoại của mình.

Điểm mặt các trò chơi hấp dẫn có tại SUNWIN
Sân chơi nổi tiếng mang đến cho anh em nhiều sản phẩm cá cược trực tuyến hấp dẫn và độc đáo. Thông tin sau đây sẽ tổng hợp những trò chơi thú vị có tại cổng game SUNWIN mà cược thủ có thể tham khảo.
Game bài trực tuyến
Đến với cổng game SUNWIN, tay cược sẽ được trải nghiệm với các trò chơi game bài đổi thưởng trực tuyến vô cùng đa dạng như: blackjack, phỏm, tiến lên, poker, sâm lốc, baccarat,…Người chơi sẽ được trải nghiệm các tựa game thú vị như trên các sòng casino lớn trên thực tế. Đặc biệt hơn, trang web cũng thường xuyên nâng cấp và cập nhật các tính năng hữu ích cho người chơi. Do đó, cược thủ sẽ có những giây phút chơi đánh bài tuyệt vời nhất tại đây.

Trò chơi mini game
Ngoài các trò chơi hấp dẫn như game bài và slot game, SUNWIN còn cung cấp nhiều trò chơi mini đặc sắc. Cược thủ có thể tham gia vào các trò chơi hàng đầu như tài xỉu, bầu cua, mini poker,….Các tựa game mini đều có tỷ lệ cược vô cùng hấp dẫn và cách chơi cũng rất đơn giản. Do đó, cược thủ không nên bỏ qua tựa game đình đám này khi tham gia cá cược tại sân chơi.
Cá cược thể thao
Cổng game SUNWIN là một điểm đến lý tưởng cho những anh em đam mê cá cược thể thao. Cược thủ có thể dễ dàng đặt cược vào nhiều môn thể thao khác nhau như bóng đá, cầu lông, bóng rổ, bóng chuyền,…. Ngoài ra, sân chơi cũng cung cấp nhiều loại kèo cược với mức trả thưởng khác nhau cho anh em dễ dàng lựa chọn. Không những thế, cổng game SUNWIN sẽ cập nhật liên tục các trận đấu lớn nhỏ trên quốc tế để người chơi không bỏ lỡ bất kỳ giải đấu mà mình yêu thích.
Slot game đổi thưởng
Hiện nay, cổng game SUNWIN đang sở hữu nhiều sản phẩm slot game phong phú với nhiều chủ đề khác nhau. Chẳng hạn như: Thần Tài, Ăn Khế Trả Vàng, Ông Đồ, Kho Báu Tứ Linh,…Mặc dù, có nhiều chủ đề khác nhau nhưng về tính chất và cách chơi của game slot cũng tương tự nhau. Trong game này, người chơi chỉ cần nhấn nút spin để bắt đầu mỗi lần cược. Mỗi trò chơi sẽ có hình ảnh và âm thanh được thiết kế sống động và hấp dẫn nên bạn sẽ không bao giờ cảm thấy nhàm chán.

Lô đề xổ số
Ngoài các siêu phẩm cá cược kể trên, cổng game SUNWIN còn nổi tiếng mang đến cho anh em nhiều hình thức lô đề, xổ số trực tuyến hấp dẫn cho cộng đồng game thủ. Đây là loại hình cá cược trực tuyến dễ chơi, dễ trúng nhất hiện nay. Ở đây, lô thủ sẽ có quyền chọn số tiền đặt cược cho những con số mà mình mua. Sân chơi sẽ mở kỳ quay thưởng và việc của người chơi là cần theo dõi kết quả từ cổng game SUNWIN. Bạn có thể đặt cược các hình thức xổ số như bao lô, cược xiên, cược đề, đầu đuôi,…cùng với nhiều phiên bản cá cược trực tuyến khác nhau xổ số siêu tốc, keno,….Đặc biệt, các loại hình lô đề đều có tỷ lệ thưởng vô cùng cao.
Hướng dẫn cách chơi nhanh chóng tại cổng game SUNWIN
Sau khi tìm hiểu về các thông tin cơ bản của cổng game SUNWIN, người chơi muốn tham gia cá cược tại đây thì cần nắm vững các bước như sau:
Cách tạo tài khoản
Nếu bạn là người mới tham gia tại cổng game SUNWIN thì cần phải có tài khoản để tham gia cá cược. Anh em tân thủ chỉ cần thực hiện theo các bước hướng dẫn đơn giản như sau:
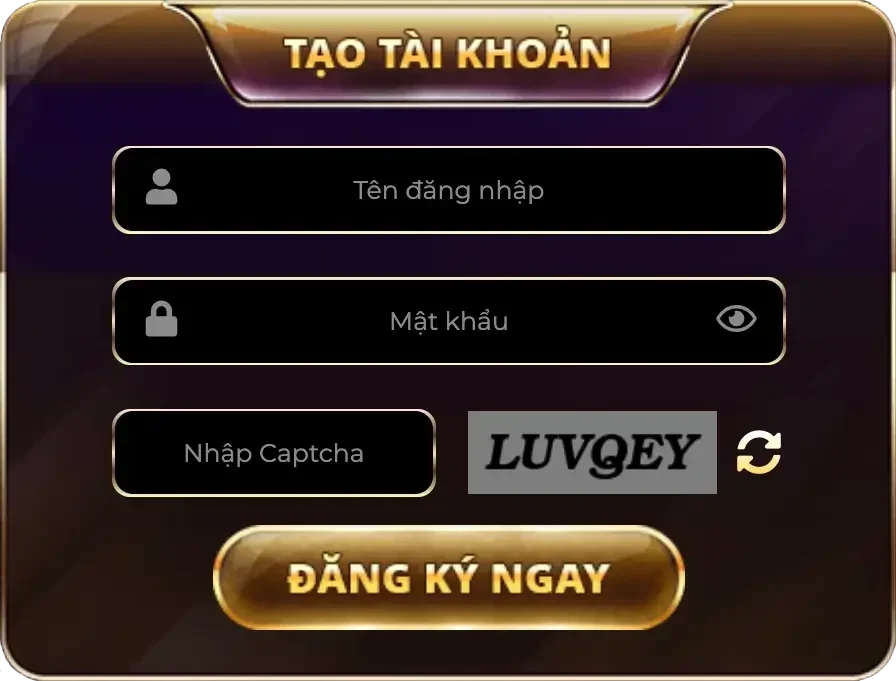
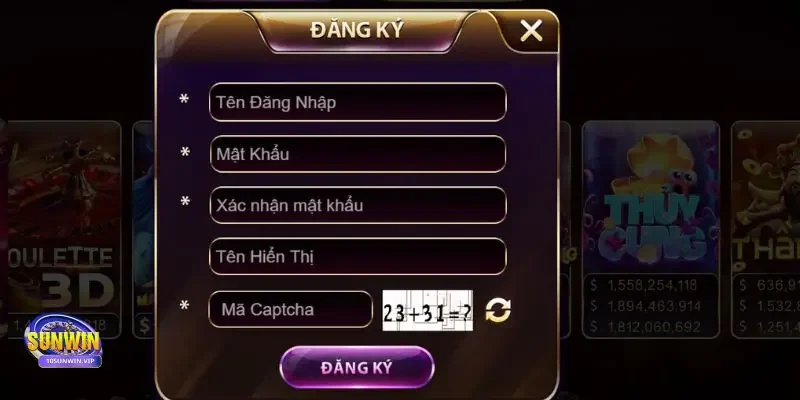
- Bước 1: Đầu tiên, người chơi cần truy cập vào link SUNWIN chính thức do sân chơi cung cấp. Theo đó, ngay trên màn hình chính, bạn hãy bấm vào ô đăng ký ngay trên giao diện chính của trang game.
- Bước 2: Anh em hãy điền các thông tin đăng ký do hệ thống yêu cầu như tên đăng nhập, mật khẩu, mã captcha,…
- Bước 3: Sau khi điền chính xác các thông tin, cược thủ chỉ cần bấm xác nhận để tạo tài khoản cho mình. Như vậy, anh em có thể tiếp tục trải nghiệm các sản phẩm và dịch vụ có trên trang web.

Hướng dẫn đăng nhập
Để giúp anh em cược thủ có thể nhanh chóng truy cập vào tài khoản và tham gia cá cược, thông tin sau đây sẽ hướng dẫn chi tiết cách đăng nhập cho bạn tham khảo:
- Bước 1: Trước hết, người chơi hãy truy cập vào trang web của cổng game bằng link SUNWIN chính thống. Tuyệt đối không được bấm vào các liên kết lạ và có dấu hiệu lừa đảo để hạn chế cái rủi ro không đáng có.
- Bước 2: Sau khi vào trang web chính thức, người chơi hãy bấm vào ô đăng nhập ngay giữa giao diện chính của cổng game SUNWIN. Lúc này, bạn chỉ cần điền thông tin do hệ thống yêu cầu cung cấp như tên đăng nhập, mật khẩu và mã captcha.
- Bước 3: Sau khi điền thông tin đăng nhập, anh em hãy kiểm tra lại toàn bộ thông tin vừa cung cấp một lần nữa rồi nhấn vào ô đăng nhập để tiếp tục vào cổng game SUNWIN. Lúc này, bạn chỉ cần nạp tiền vào tài khoản game của mình rồi bắt đầu tham gia chơi cá cược.

Cách nạp tiền và rút tiền dễ dàng tại SUN WIN
Người chơi muốn trải nghiệm cá cược tại trang web thì cần phải nạp tiền vào tài khoản. Để giúp anh em hiểu rõ hơn về cách nạp/rút tiền tại sân chơi, thông tin sau đây sẽ hướng dẫn chi tiết cho bạn tham khảo:
Hướng dẫn nạp tiền
Người chơi muốn nạp tiền vào tài khoản game nhanh chóng thì cần làm theo các bước hướng dẫn đơn giản sau đây:
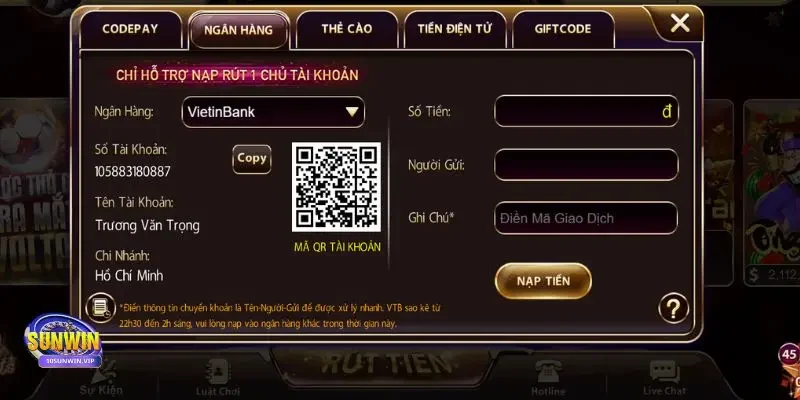
- Bước 1: Anh em cần đăng nhập vào tài khoản game của mình tại trang chủ cổng game SUNWIN. Sau đó, người chơi hãy nhấn vào ô nạp tiền ngay giữa giao diện chính của cổng game SUNWIN.
- Bước 2: Tay cược chỉ cần chọn phương thức nạp tiền phù hợp và tiện lợi được nhà cái cung cấp như chuyển khoản, code pay,, ví điện tử, thẻ cao,…Sau đó, anh em chỉ cần điền số tiền muốn nộp và chuyển khoản vào thông tin tài khoản do hệ thống cung cấp.
- Bước 3: Người chơi hãy kiểm tra thông tin tài khoản và nội dung nạp tiền rồi bấm xác nhận. Bạn chỉ cần chờ đợi từ 3 đến 5 phút là quá trình giao dịch nạp tiền được cập nhật thành công. Nếu có vấn đề trong quá trình nạp tiền tại sân chơi thì hãy nhanh chóng liên hệ với CSKH để được xử lý kịp thời.

Cách rút tiền tại SUNWIN
Nếu anh em muốn rút tiền thắng cược về tài khoản thì hãy làm theo các bước hướng dẫn như sau:
- Bước 1: Đầu tiên, anh em cần truy cập vào cổng game SUNWIN chính thống bằng link SUNWIN và đăng nhập vào tài khoản cá cược.
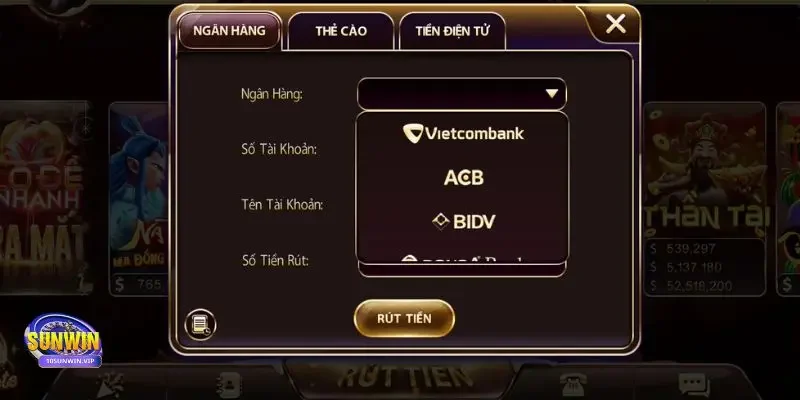
- Bước 2: Trên màn hình chính, người chơi hãy chọn mục rút tiền rồi chọn hình thức giao dịch mà mình muốn. Hiện tại, cổng game SUNWIN đang cung cấp 2 hình thức giao dịch rút tiền đó là thẻ cào và ngân hàng.
- Bước 3: Cược thủ hãy điền thông tin tài khoản ngân hàng chính chủ của mình và điền số tiền chính xác mà mình muốn rút. Nếu chọn phương thức thẻ cào thì người chơi hãy điền thông tin nhà mạng.
- Bước 4: Sau đó, người chơi hãy kiểm tra lại các thông tin một lần nữa để đảm bảo độ chính xác tuyệt đối. Sau đó, anh em chỉ cần bấm chọn ô “rút tiền” để hoàn tất. Nếu có vấn đề trong quá trình rút tiền tại sân chơi thì hãy nhanh chóng liên hệ với nhân viên hỗ trợ để được xử lý.

Tải SUNWIN đơn giản và nhanh chóng về điện thoại
Để giúp cược thủ có thể nhanh chóng tải ứng dụng cổng game SUNWIN về điện thoại của mình, dưới đây là hướng dẫn cách tải SUNWIN dễ dàng cho bạn tham khảo.
Tải game về Android
Để giúp người chơi tải ứng dụng sân chơi về thiết bị Android nhanh chóng, dưới đây là các bước hướng dẫn chi tiết mà bạn có thể tham khảo:
- Bước 1: Đầu tiên, cược thủ cần mở trình duyệt web sau đó truy cập địa chỉ chính thức của https://www.acampjob4u.org/.
- Bước 2: Sau đó, cược thủ hãy tìm mục “Tải app” nằm giữa giao diện rồi click vào. Trang web sẽ hiện ra 2 lựa chọn chính cho thiết bị có hệ điều hành iOS và Android. Tiếp theo, anh em hãy mở camera trên thiết bị để quét mã QR tương ứng dành cho Android.
- Bước 3: Người chơi hãy chọn phần “Tải app” để thiết bị tự động tải xuống file apk của cổng game SUNWIN về máy.
- Bước 4: Sau khi nhấn vào liên kết download, người chơi sẽ nhận được một thông báo yêu cầu xác nhận để tiếp tục tải. Lúc này, bạn chỉ cần nhấn vào nút “Đồng ý” để tiếp tục tải xuống. Lúc này, bạn có thể trải nghiệm cá cược các trò chơi trực tuyến ngay trên điện thoại của mình.

Tải app về iOS
Dưới đây là các bước chi tiết để anh em có thể thực hiện tải SUNWIN trên hệ điều hành iOS mà bạn có thể thực hiện như sau:
- Bước 1: Truy cập vào trang web chính thức của sân chơi thông qua trình duyệt trên thiết bị iOS của bạn. Sau đó, bạn hãy nhấn vào tùy chọn “Tải app” ngay giữa hình chính của trang web.
- Bước 2: Lúc này, trên màn hình sẽ hiển thị mã QR dành cho hai hệ điều hành trên màn hình. Cược thủ chỉ cần sử dụng thiết bị của anh em để quét mã QR dành cho iOS.
- Bước 3: Khi người chơi đã quét mã QR và chuyển đến trang tải ứng dụng thì chỉ cần bấm nút “Tải về”để tải ứng dụng game.
- Bước 4: Sau khi ứng dụng đã tải xuống thành công, anh em cần xác nhận độ tin cậy theo hướng dẫn. Như vậy, cược thủ đã hoàn tất quá trình tải ứng dụng của sân chơi về thiết bị di động của mình.
Khám phá các ưu đãi hấp dẫn có tại cổng game SUNWIN
Nhằm tri ân người chơi, cổng game SUNWIN không ngừng cho ra mắt nhiều sự kiện đặt biệt dành cho tất cả các hội viên. Cụ thể:
- Thành viên mới: Cược thủ sẽ nhận miễn phí lượt chơi cũng như được quay vòng free khi tạo tài khoản thành viên mới. Đặc biệt, sân chơi sẽ tạo thêm nhiều cơ hội cho thành viên tham gia cá cược khi lần đầu nạp tiền.
- Cào thẻ thả ga: Người chơi sẽ có cơ hội nhận được số tiền hoàn trả 20k khi thực hiện giao dịch nạp tiền 500k vào tài khoản.
- Nạp thẻ tài lộc: Đây là ưu đãi khuyến khích anh em thực hiện giao dịch nạp tiền vào tài khoản game của mình. Cược thủ chỉ cần bạn nạp tổng số tiền trong ngày trên 1.000.000 vnđ thì sẽ nhận được phần quà lên đến 500.000 vnđ.
- Sự kiện “Thưởng VIP”: Nhằm tri ân các hội viên lâu năm, trang web đã đưa ra khuyến mãi cực sốc với các phần quà giá trị dành cho VIP. Cấp bậc VIP càng cao thì anh em sẽ nhận được nhiều phần quà đặc biệt.
- Khuyến mãi hoàn trả: Cho dù là tân thủ hay hội viên lâu năm,cược thủ đều có thể nhận giá trị hoàn trả lên đến 1,5%.

Chính sách hỗ trợ người chơi tại cổng game SUNWIN
Một trong những yếu tố giúp sân chơi đứng vững trong ngành công nghiệp trực tuyến phải kể đến chính sách hỗ trợ người chơi. Hiện tại, cổng game SUNWIN đang sở hữu đội ngũ nhân viên CSKH giàu kinh nghiệm và có chuyên môn cao. Các nhân viên của sân chơi đều được trải qua quá trình đào tạo bài bản để mang đến cho anh em những dịch vụ chất lượng và tốt nhất. Chính vì thế, cược thủ sẽ không phải lo lắng khi gặp các vấn đề trong quá trình trải nghiệm tại sân chơi của chúng tôi. Tại đây, thành viên có thể lựa chọn nhiều kênh liên lạc khác nhau, miễn sao tiện lợi cho bạn. Ngoài việc sử dụng hình thức hỗ trợ trực tuyến trên trang web, người chơi có thể liên hệ qua hotline hoặc email. Không những vậy, cổng game SUNWIN còn ưu tiên vào việc bảo vệ thông tin cá nhân của khách hàng lên hàng đầu. Đội ngũ chăm sóc khách hàng sẽ cam kết giữ bí mật thông tin cá nhân của cược thủ, đồng thời chỉ sử dụng chúng với mục đích có lợi cho thành viên.
Câu hỏi thường gặp
Nhằm giúp anh em hiểu rõ hơn về cổng game SUNWIN và có những trải nghiệm tốt nhất. Thông tin sau đây sẽ tổng hợp các câu hỏi thường gặp của người chơi cho bạn tham khảo:
SUNWIN có hoạt động hợp pháp không?
SUNWIN là một cổng game SUNWIN trực tuyến uy tín, được cấp phép hoạt động hợp pháp tại Philippines. Sân chơi cũng được cấp giấy phép kinh doanh từ các tổ chức có thẩm quyền trong lĩnh vực cá cược và giải trí. Chính vì vậy, thương hiệu cam kết mang đến môi trường chơi game an toàn, minh bạch cho người chơi.
Làm thế nào để liên hệ SUN WIN?
Người chơi muốn liên hệ với đội ngũ chăm sóc khách hàng của cổng game SUNWIN thì có thể thông qua các phương thức sau:
- Live chat: Truy cập vào trang chủ của SUNWIN và chọn biểu tượng Live Chat ngay trên màn hình để kết nối ngay lập tức với nhân viên hỗ trợ.
- Hotline: Anh em có thể liên hệ tới số điện thoại hỗ trợ được hiển thị trên website chính thức.
- Email: Người chơi có thể trình bày vấn đề của mình và gửi đến địa chỉ email của cổng game SUNWIN.
Tải SUNWIN có an toàn không?
Ứng dụng cổng game SUNWIN được phát triển bởi đội ngũ chuyên gia hàng đầu. Đồng thời được kiểm tra kỹ lưỡng về tính bảo mật cao và không chứa bất kỳ phần mềm độc hại nào. Do đó, anh em có thể an tâm về app của sân chơi. Tuy nhiên, bạn nên tải ứng dụng trực tiếp từ trang web chính thức để tránh các rủi ro không đáng có.
Tại sao tôi không truy cập được link SUNWIN?
Anh em không truy cập được vào link của cổng game SUNWIN có thể do một số nguyên nhân chính như sau:
- Bảo trì hệ thống: Cổng game SUNWIN đang bảo trì để nâng cấp.
- Chặn địa chỉ IP: Nhà mạng có thể chặn liên kết của cổng game SUNWIN.
- Link không chính thức:Người chơi không truy cập vào link chính thức của sân chơi.
Để giải quyết vấn đề này, cược thủ nên liên hệ trực tiếp với CSKH để được cung cấp link thay thế hoặc hướng dẫn khắc phục.

Cổng game SUNWIN giới hạn độ tuổi không?
Nhằm đảm bảo môi trường giải trí lành mạnh và an toàn cho tất cả cược thủ. Cổng game SUNWIN quy định rõ ràng rằng chỉ những thanh viên có độ tuổi từ 18 tuổi trở lên mới được tham gia cá cược tại trang web. Do đó, anh em cần lưu ý điều khoản này để có những trải nghiệm tốt nhất tại cổng game SUNWIN.
SUNWIN có lừa đảo không?
SUN WIN là cổng game uy tín và đã nhận được nhiều đánh giá tích cực từ cộng đồng game thủ. Mọi thông tin lừa đảo thường xuất phát từ các nguồn không đáng tin cậy hoặc từ các đối thủ cạnh tranh không lành mạnh. Để yên tâm, người chơi nên truy cập và tham gia chơi game thông qua các link chính thức của sân chơi.
Có thể tạo bao nhiêu tài khoản tại SUN WIN?
Theo quy định điều kiện và điều khoản của sân chơi, thành viên tuyệt đối không được tạo nhiều tài khoản khi chơi cá cược. Nếu hệ thống phát hiện tài khoản trùng địa chỉ IP thì sẽ tự động khoá tài khoản và thu hồi toàn bộ số tiền trong game. Do đó, cược thủ cần lưu ý điều này để không phải mắc những sai sót không đáng có.
Kết luận
Như vậy, bài viết trên đây đã cung cấp đầy đủ thông tin chi tiết về cổng game SUNWIN cho bạn tham khảo. Chúc anh em có những trải nghiệm cá cược vui vẻ và có nhiều may mắn lớn!









